We previously posted how to add Twitter Widget to display all your recent tweets and post right on Blogger blog. Today, we are going to share how to create a Facebook Fan page L… Keep reading
We previously posted how to add Twitter Widget to display all your recent tweets and post right on Blogger blog. Today, we are going to share how to create a Facebook Fan page Like Us button on Blogger. If you already have a Facebook Page (e.g HowToQuick Blog) and you want to put a Find us on Faceebook or Like Us button added to you sidebar or homepage, you may follow simple steps below oh how to add it.
How to Create Like Button for Facebook Fanpage on Blogger
If your planning to add a like box or button widget on your Blogger blog, you may follow the simple steps we provided below as your reference.
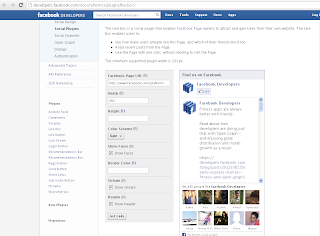
1. Go to http://developers.facebook.com/docs/reference/plugins/like-box/ to create your like box plugin
2. Input your data on the fields required in creating your Facebook like box.
3. In Facebook Page Url textbox input your Facebook Fanpage URL (e.g http://www.facebook.com/howtoquick)
4. You can customize your Facebook like box by height, width, color scheme, show faces, border color, show stream and header.
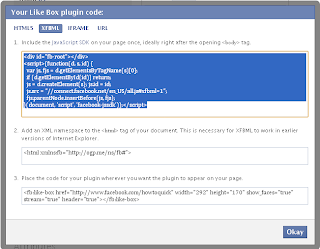
5. Once your done customizing, click "Get Code" and your Like Box plugin code will pop up.
6. Select XFBML code.
7. Go to your Blogger account, go to Layout > Click "Add Gadget" on where you want to place your Facebook Fan Page Like Box.
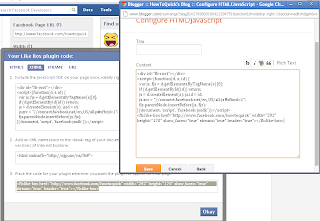
8. Look for look for "HTML/Javascript" then click.
9. Copy and paste code number 1 then right after that copy and paste also code number 3. You may see screenshots to make sure your doing it right.
10. Once done click "Save" to save your created Gadget.
11. Next step is to add XML namespace for the fb tag code you used on your Gadget earlier. Add an XML namespace to the <html> tag of your document. This is necessary for XFBML to work in earlier versions of Internet Explorer.
12. Go to "Template"> Edit HMTL then look for the code <html
12. Once you already found the code, copy the code number 2 (xmlns:fb="http://ogp.me/ns/fb#) in our Facebook Like Box code and paste it. Please click image to see example.
13. Once you do it right click "Save Template" and now you're done.








Comments